世間を騒がせたあのポケモンGOにアップデートが行われ、
新たなポケモンが出現するようになるそうです。
去年は会社の周りでもプレイしている人を多く見かけました。
今回のアップデートでまたプレイヤーが増えそうですね。
会社の周りは人混みが多いので、
出歩くときはまた注意が必要になりそうです。
世間を騒がせたあのポケモンGOにアップデートが行われ、
新たなポケモンが出現するようになるそうです。
去年は会社の周りでもプレイしている人を多く見かけました。
今回のアップデートでまたプレイヤーが増えそうですね。
会社の周りは人混みが多いので、
出歩くときはまた注意が必要になりそうです。
MacでOSのアップグレードにより、SafariのSilverlightプラグイン仕様に関する設定が「オフ」になっているため、Silverlightのプラグインが使用できない状態となっています。
Silverlightのプラグイン設定を「オン」に変更することでSilverlightが正常に動作させることができます。
作業手順は、次のとおりです。
①「Safari」を起動します。
②「Safari」メニューをクリックします。
③「環境設定」をクリックします。
④「セキュリティ」を選択します。
⑤「プラグイン設定」をクリックします。
⑥「Silverlight」を選択し、チェックを入れます。
⑦ 画面右側の「現在開いているWebサイト」を「オン」に設定します。
⑧ 画面右側の「ほかのWebサイトを閲覧しようとしたとき」を「オン」に設定 します。
⑨「完了」をクリックします。
Excelをファイルをダブルクリックして開いたときに同時に空のウィンドウが開かれる現象が
前のバージョンで使用したエクセルの個人用マクロブックがある場合におこります。
(若しくは個人用マクロブックの一部が破損している)
使用アプリケーションはWindows7上のExcel2013です。

回避策:個人用マクロブックを作り直す。
1.個人用マクロブックを開く。(PERSONAL.XLSB)
場所 C:\Users\ユーザー名\AppData\Roaming\Microsoft\Excel\XLSTART\
2.標準モジュールなどを任意の場所にエクスポートして個人用マクロブックを閉じる。
3.個人用マクロブックを削除。(PERSONAL.XLSB)
4.エクセルブックを新規に作成。
5.マクロを記録する。記録先は「個人用マクロブック」にする。
6.保存してエクセルブックを閉じる。
7.個人用マクロブックを開く。(PERSONAL.XLSB)
8.標準モジュールなどをインポートして個人用マクロブックを閉じる。
iOSやAndroidのアプリをクロスプラットフォーム開発するのに、Delphi なのかXamarinなのか。
当然ながら、ちまたにはC#開発者が多いのでRADツールにVisualStudioを使うならXamarinなのかな。
しかし、Xamarinは有償(エクセルソフト)なんだよね。
その点、Delphi は最初からクロスプラットフォーム開発ができる。 優秀です。
しかし、Delphi コード(Pascal言語)を書くプログラマは滅多にいないので開発者捜しに、ひと苦労しそうだ。
もっとDelphi の魅力が伝われば、Delphi 開発者も増えるんですけどね。
エンバカデロ・テクノロジーズ社(すでにボーランド社ではない)の今後に期待したい。
クラウドコンピューティングが教務システムという分野で普及しない理由は何なのでしょうか?
その理由は大きく、カスタマイズ不可と実行環境そしてセキュリティという3つの問題に分けられます。
これらの問題をいかにクリアできるかが、今後の課題となっているものと思われます。
## 【カスタマイズが出来ないもしくは限られる点について】※問題→大
教務事務システムは、入試・学籍・履修・出欠・成績・保健・就職・証明書などのサブシステムで構成されることがほとんどです。 この中で特に入試・履修・出欠・成績に関しては、会計などの一般的な業務システムと趣が大きく異なります。 それらは、学務規則・履修規程に大きく影響を受けており、また学校の歴史・地域性も関係しており、多くの学校ではそれらの実情に合うように教務システムをカスタマイズしながら運用しています。 しかしながら、クラウドシステムはカスタマイズをせずに使用することが基本です。 すなわち、現時点でそれなりのカスタマイズを施した教務システムを運用している学校様では、カスタマイズが出来ないシステムでは、そもそも運用が出来ないのです。
## 【実行環境について】※問題→中
学校の現場において、グループウエアなど、いろんなブラウザベースのシステムが運用されています。 システムによってはブラウザのバージョンを指定するものもあります。 ブラウザのバージョン指定が異なるシステムは、1台のPCでは実行できないという状態になります。 これは困ります。
## 【セキュリティ】※問題→学校様次第
昨今のコンピュータウィルスは巧妙化しており、情報漏洩を防ぐ目的で教務システムを稼働しているパソコンからのインターネットアクセス自体を制限している学校様も多く見受けられます。 サービス向上に比例してリスクは伴うものです。 ローカルクラウドという考え方もありますが、それでは今までの学内WEBシステムと何ら変わりはありません。

Visual Studio 2013がリリースされてから早半年が経とうとしています。
VS2013では新コンパイラである[Roslyn][1](ロザリン)の搭載は見送られましたが、その分Web関連の機能が強化されました。LESSエディタや、TypeScriptエディタ、デバッグ時のブラウザの選択実行、[OWINやSignalR][2]などなど、Web開発をラクにするためのツールが沢山追加されています。
しかし、これらの多くはVisual Studioの標準機能に含まれているわけではありません。アドインとして提供されているため、拡張機能マネージャ(もしくはNuGet)から別途自分でインストールする必要があります。
「VS2013でLESSがコンパイルできない」もしくは「VS2013でTypeScriptがコンパイルできない」と悩んでいる方は、Visual Studio 2013の上部のメニューから[ツール]->[拡張機能と更新プログラム]->[オンライン]->[右上の検索ボックス]と画面を遷移し、**「Web Essentials 2013」**と検索して出てきた拡張機能をインストールすると幸せになれます。もしくは[こちらのリンク][3]からインストールしても良いです。
私も今日はじめてWeb Essentials 2013をインストールしたのですが、**LESSエディタが超便利**でびっくりしました。右クリックでベンダプリフィックスを簡単に追加したり、クラスのネストを自動的に認識してくれたり、至れり尽くせりとはまさにこのことでしょう。
下はLESSエディタでLESSを編集しているところですが、なんとCtrl+Sで保存した直後にCSSもリアルタイムで生成されるのです。分かりやすすぎます…。
なお、TypScriptも同様にエディタがあり、保存すると自動的にJavaScriptが生成されます。
生成されたCSSファイルはLESSのツリーの下にくっつきます。CSSを意識せずにLESSを編集できますし、探すのも簡単で助かります。
[先日TypeScript 1.0RCがアナウンスされた][4]ので、おそらく2ヶ月以内にはTypeScript 1.0がお披露目されることでしょう。
[TypeScript 0.9からGenericsもサポートされている][5]ようですし、普段お仕事で静的言語をメインに使われている方にとっては手に馴染むツールになりそうです。私も、Genericsがサポートされていることを知ってから、ワクワクしながらTypeScript 1.0のリリースを待っています。
TypeScriptはECMAScript 6の仕様であるclass, moduleなどが実装されており、JavaScriptとの互換性もそれなり考慮されているので安心して使えますね。言語的には割と洗練されていると思いましたが、多くの人にとって気になる点があるとすれば、開発元がMicrosoftということでしょうか?(笑)
一応オープンソースで開発されている言語なので、Microsoftが開発していると言って神経質になる必要もなさそうです。きっとAnders Hejlsbergがうまくやってくれるはずです。Microsoftの社内でも本気でTypeScriptをドッグフーディングしているようですし、好感が持てます。
> たとえばVisual Studio Onlineには今、30万行あまりのTypeScriptコードがあり、Windows 8.1用のXbox Musicの新しい機能はすべて、この言語で書かれた。またBing Maps、Photos、Microsoft Dynamicsなどそのほかのアプリケーションも部分的にTypeScriptで書かれている。
>
>
> [MicrosoftのVisual StudioがTypeScriptを正式サポート][6]
ということで、いよいよ本格的にWeb開発に乗り出し始めたMicrosoft。
今後の動向に注目ですね!
TypeScriptについて、少し前に私が見て良くまとまってるなーと感じたスライドも紹介しておきます。
[1]:http://www.zdnet.com/microsofts-roslyn-compiler-as-a-service-inches-forward-7000024356/
[2]:http://shiba-yan.hatenablog.jp/entry/20130303/1362318698
[3]:http://visualstudiogallery.msdn.microsoft.com/56633663-6799-41d7-9df7-0f2a504ca361
[4]:http://blogs.msdn.com/b/typescript/archive/2014/02/25/announcing-typescript-1-0rc.aspx
[5]:http://blogs.msdn.com/b/chack/archive/2013/08/22/typescript-0.9.1.1-has-been-released-visual-studio-japanese-support.aspx
[6]:http://jp.techcrunch.com/2014/02/26/20140225microsoft-adds-full-typescript-support-to-visual-studio/
前回でコマンドを増やすことができましたので、これらのコマンドをサブメニューの中に入れたいと思います。
公式サイトの「サブメニューを追加する」をみると
と書いてあります。
実は社内用の拡張機能を作った際にはこの部分でひっかかり、1,2ヵ月放置していました。
この公式ページの説明どおりにTopLevelMenuという名前のVSPackageを作って、説明どおりにIDSymbolやらMenuやらを追加すれば良かったのですが、説明を斜め読みのまま、
ってな感じで進めた結果、まったくサブメニュー化できませんでした。
どこを間違えていたかというと、GroupsセクションにGroupを追加する部分です。「追加」しなければいけないのですが、説明ページの内容に置き換えてしまったわけです。
<Groups>
<Group guid="guidVSPackage1CmdSet" id="MyMenuGroup" priority="0x0600">
<Parent guid="guidSHLMainMenu" id="IDM_VS_MENU_TOOLS"/>
</Group>
</Groups>
これを
<Groups>
<Group guid="guidVSPackage1CmdSet" id="MyMenuGroup" priority="0x0600">
<Parent guid="guidSHLMainMenu" id="IDM_VS_MENU_TOOLS"/>
</Group>
<Group guid="guidVSPackage1CmdSet" id="SubMenuGroup" priority="0x0000">
<Parent guid="guidVSPackage1CmdSet" id="SubMenu"/>
</Group>
</Groups>
こうしないといけませんでした。
ちなみにid=”SubMenu”はMenuなのでこんな感じです。
<Menus>
<Menu guid="guidVSPackage1CmdSet" id="SubMenu" priority="0x0100" type="Menu">
<Parent guid="guidVSPackage1CmdSet" id="MyMenuGroup"/>
<Strings>
<ButtonText>Sub Menu</ButtonText>
<CommandName>Sub Menu</CommandName>
</Strings>
</Menu>
</Menus>
で、各コマンド用ButtonのParentをid=”SubMenuGroup”に変更します。
<Button guid="guidVSPackage1CmdSet" id="cmdidMyCommand" priority="0x0100" type="Button">
<Parent guid="guidVSPackage1CmdSet" id="SubMenuGroup" />
<Icon guid="guidImages" id="bmpPic1" />
<Strings>
<ButtonText>My Command name</ButtonText>
</Strings>
</Button>
サブメニューを親にしてコマンド配置用のGroupを作らないといけないんですね。よく読まずにコマンドの親をそのままサブメニューにしていたためにサブメニュー化できずに放置していました。
こうしてめでたくサブメニューになりました。
同じようにMenuやGroup、Buttonをもうワンセット作成し、一番上の親になるGroupのParentを以下のようにすればコンテキストメニューへ追加も完了です。
<Parent guid="guidSHLMainMenu" id="IDM_VS_CTXT_CODEWIN"/>
ショートカットキーの設定は簡単でKeyBindingsセクションにKeyBindingを追加してidに目的のコマンドIDを指定するだけです。修飾キーとして使えるものは入力補完で表示されます。
<KeyBindings>
<KeyBinding guid="guidVSPackage1CmdSet" id="cmdidMyCommand" editor="guidVSStd97" key1="M" mod1="Control Shift" key2="A" mod2="Control Shift" />
<KeyBinding guid="guidVSPackage1CmdSet" id="cmdidMyCommand2" editor="guidVSStd97" key1="M" mod1="Control Shift" key2="B" mod2="Control Shift" />
</KeyBindings>
こうしてメンバから要望のあったサブメニュー化、コンテキストメニュー化が実現できて、めでたく社内公開できました。
引き続きVisual Studioの拡張機能を作ります。
正味の話、前々回のウィザードにしたがって作る部分は公式サイトをみれば一発です。
さて今回は公式サイトの「VisualStudioのメニューバーにメニューを追加する」や「サブメニューを追加する」あたりを参考にしてメニューコマンド増やしたいと思います。
公式サイトをみると「TopLevelMenu.vsctを開いて編集~」とあり、vsctファイルに色々と書き込むことでメニューを追加したりしています。なので VSPackage1.vsct を編集します。
ちなみにvsctファイルのXMLスキーマリファレンスはこちら。
実行すると、VisualStudioのメニュー「ツール」に My Command name という項目が追加されますが、Buttons にある Button で設定されます。追加される位置は Parent で指定されます。
id=MyMenuGroupを探してみると Groups にid=MyMenuGroupのGroupがあります。そしてその Parent は guid=”guidSHLMainMenu” id=”IDM_VS_MENU_TOOLS” 。
これはvsctファイルに記述が無いですが、VisualStudio上での位置を指定しています。これを変えることで好きな位置にコマンド追加することができます。
例えば、idをIDM_VS_MENU_EDITに変えるとメニューの「編集」にコマンドが追加されます。
<Group guid="guidVSPackage1CmdSet" id="MyMenuGroup" priority="0x0600"> <Parent guid="guidSHLMainMenu" id="IDM_VS_MENU_EDIT"/> </Group>
さて、サクッとコマンド「My Command name 2」を追加しましょう。
SymblosのGuidSymbolの中に My Command name のid、cmdidMyCommandがありますのでこれを参考に「My Command name 2」用のcmdidMyCommand2を追加します。
<GuidSymbol name="guidVSPackage1CmdSet" value="{0347ac17-ebae-4ec3-b6bb-72a5ba8a702c}">
<IDSymbol name="MyMenuGroup" value="0x1020" />
<IDSymbol name="cmdidMyCommand" value="0x0100" />
<IDSymbol name="cmdidMyCommand2" value="0x0102" />
<IDSymbol name="cmdidMyTool" value="0x0101" />
</GuidSymbol>
Buttonsにコマンドのボタンを追加。Iconのidを変えてアイコンも変更してみました。ButtonのpriorityはParentに追加される順番になります。試しにcmdidMyCommandのpriorityよりも前になるように設定しています。
<Button guid="guidVSPackage1CmdSet" id="cmdidMyCommand2" priority="0x0001" type="Button">
<Parent guid="guidVSPackage1CmdSet" id="MyMenuGroup" />
<Icon guid="guidImages" id="bmpPic2" />
<Strings>
<ButtonText>My Command name2</ButtonText>
</Strings>
</Button>
vsctファイルを弄っただけでコールバックメソッド等を記述していませんが、実行してみます。
バッチリです。
ちなみにクリックしても何も起こりません。まずは「My Command name」と同じ動作をするようにしてみます。
コールバックメソッドが記述されている VSPackage1Package.cs を開いて Initialize() メソッドに追加。
CommandID menuCommandID2 = new CommandID(GuidList.guidVSPackage1CmdSet, 0x0102); MenuCommand menuItem2 = new MenuCommand(MenuItemCallback, menuCommandID2); mcs.AddCommand(menuItem2);
CommandIDに渡すIDはPkgCmdIDListに定義するのが正しいのでしょうが、とりあえずベタ書き。変数もこんなネーミングをしていると殴られます。気をつけましょう。コールバックメッソッドとしては「My Command name」と同じにしています。
前回、エディタにHello, World.と追加するように変更していましたが、メッセージボックスを表示するように戻しておきましょう。
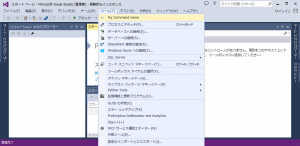
実行して、「My Command name2」をクリック。
上手くいきました。
MenuCommandに渡すコールバックメソッド(イベントハンドラ)を変えればめでたくコマンドの追加完了です。
でも、メニュー「ツール」に自作コマンドがポコポコ追加されても邪魔なのでサブメニュー化したいものです。
というわけで次回はサブメニュー化とコンテキストメニューへの追加、ショートカットキーの設定を行いたいと思います。vsctファイルとの格闘です。
前回はウィザードに従うだけでしたが、とりあえずコマンドが一つ追加される拡張機能ができました。
コマンドの中身はコールバックメッソッドを弄れば好きに変更できます。古式ゆかしく、”Hello, World.” してみましょう。といってもウィザードで自動生成されたコードがメッセージボックスを表示する様になっているので出力されるテキストを書き換えるだけですが。
ウィザードが生成したコードでは「MenuItemCallback」というメッソド名になっています。

MenuItemCallbackの中身、表示されるメッセージを変更して。
private void MenuItemCallback(object sender, EventArgs e)
{
IVsUIShell uiShell = (IVsUIShell)GetService(typeof(SVsUIShell));
Guid clsid = Guid.Empty;
int result;
Microsoft.VisualStudio.ErrorHandler.ThrowOnFailure(uiShell.ShowMessageBox(
0,
ref clsid,
"VSPackage1",
"Hello, World.",
string.Empty,
0,
OLEMSGBUTTON.OLEMSGBUTTON_OK,
OLEMSGDEFBUTTON.OLEMSGDEFBUTTON_FIRST,
OLEMSGICON.OLEMSGICON_INFO,
0, // false
out result));
}
デバッグ実行。ツールメニューから「My Command name」をクリック。

メッセージボックスのテキストを書き換えただけでは寂しいので、エディタの現在行に出力してみます。
private void MenuItemCallback(object sender, EventArgs e)
{
var dte = GetService(typeof(Microsoft.VisualStudio.Shell.Interop.SDTE)) as EnvDTE80.DTE2;
var selection = dte.ActiveDocument.Selection as EnvDTE.TextSelection;
selection.Insert("Hello, World.");
}
次はコマンドを増やしていきたいと思います。