WORDのTipsです。
WORD文書にチェックできるチェックボックスを入れたい時ってありませんか。
文書の項目毎にチェックマークの文字を入れたり四角の記号を挿入したりしてませんか (^^)。
文書の編集でチェックを入れたり外したり出来るチェックボックスが出来上がります。
まず、作業準備として、リボンに「開発」タブを表示させましょう。
1.リボンを右クリックして「リボンのユーザー設定」をクリック。
2.右側のリスト中にある「開発」のチェックボックスをクリックしてチェックマークを入れて「OK」ボタンをクリック。
3.「開発」タブをクリック。
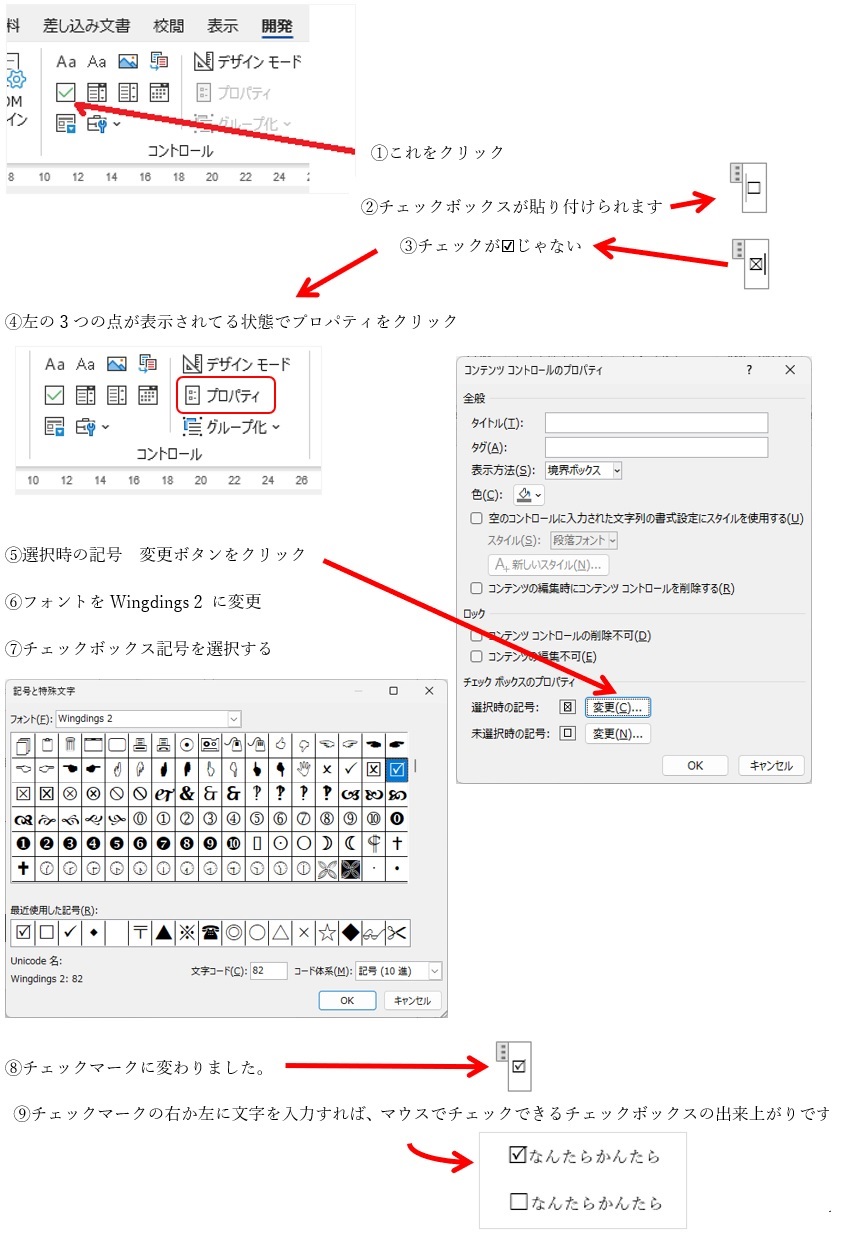
4.「開発」タブのコントロールの中からチェックボックスをクリック。
5.文書の中にチェックボックスコントロールが貼り付けられる。
6.「開発」タブのコントロールの中からプロパティをクリック。
7.「コンテンツコントロールのプロパティ」ダイアログの下方にある「選択時の記号」の「変更」ボタンをクリック。
8.フォントを「Wingdings 2」に変更する。
9.表の中からチェックマークがONのときの記号を選択して「OK」ボタンをクリック。
10.文書に戻ってチェックボックスコントロールの右側に文字等を入力すれば完了です。
11.このチェックボックスコントロールは普通にコピペできます。